Game Library
Project Summary
As the lead UI/UX designer, I was responsible for designing an intuitive, visually engaging, and user-centered game library for a casino company's digital platform. This project aimed to enhance user experience by making it easy for players to discover, navigate, and engage with a diverse range of casino games, and ensure seamless integration across multiple platforms.
Timeline & Team
Completed in 4 weeks with a global team, working closely with product management, development teams and stakeholders.
Lead Designer: Beth Disrud
UX Director: Amy Reyes
UX Support: Vasilis Angelopoulos & Orestis Gkoutas
Results
Successfully designed and launched a diverse portfolio of 200+ casino games, including slots, table games, and live dealer experiences, contributing to a 25% increase in operator engagement within the first six months.
Streamlined the game integration process, reducing time-to-market by 30% through the implementation of Agile practices and enhanced team collaboration.
Enhanced player retention rates by introducing innovative features and regular content updates based on data-driven insights and player feedback.
Responsibilities
User Research and Persona Development
Wireframing and Prototyping
Visual Design
Usability Testing
Iterative Improvments
Competitive Analysis Summary for Gaming Companies
The competitive analysis focuses on the strategies, offerings, and market positions of key gaming companies. The analysis evaluates their strengths, weaknesses, and opportunities, to identify industry trends and opportunities for differentiation.
In this study we are analyzing components of L&W’s competitors designs for their Game Library and Roadmaps to uncover potential usability gaps and issues that can be addressed in the Axis dashboard design.
User Research and Persona Development:
Conducted surveys and user interviews to develop personas and understand key user journeys, focusing on motivations and behaviors within the casino gaming context.
Wireframing and Prototyping
Created low-fidelity wireframes to establish the structure and navigation, then developed high-fidelity interactive prototypes to visualize and test the game library's functionality.
Visual Design
Designed a visually rich interface that conveyed the brand's premium feel and promoted engagement, using compelling imagery, typography, and color schemes inspired by the casino’s identity.
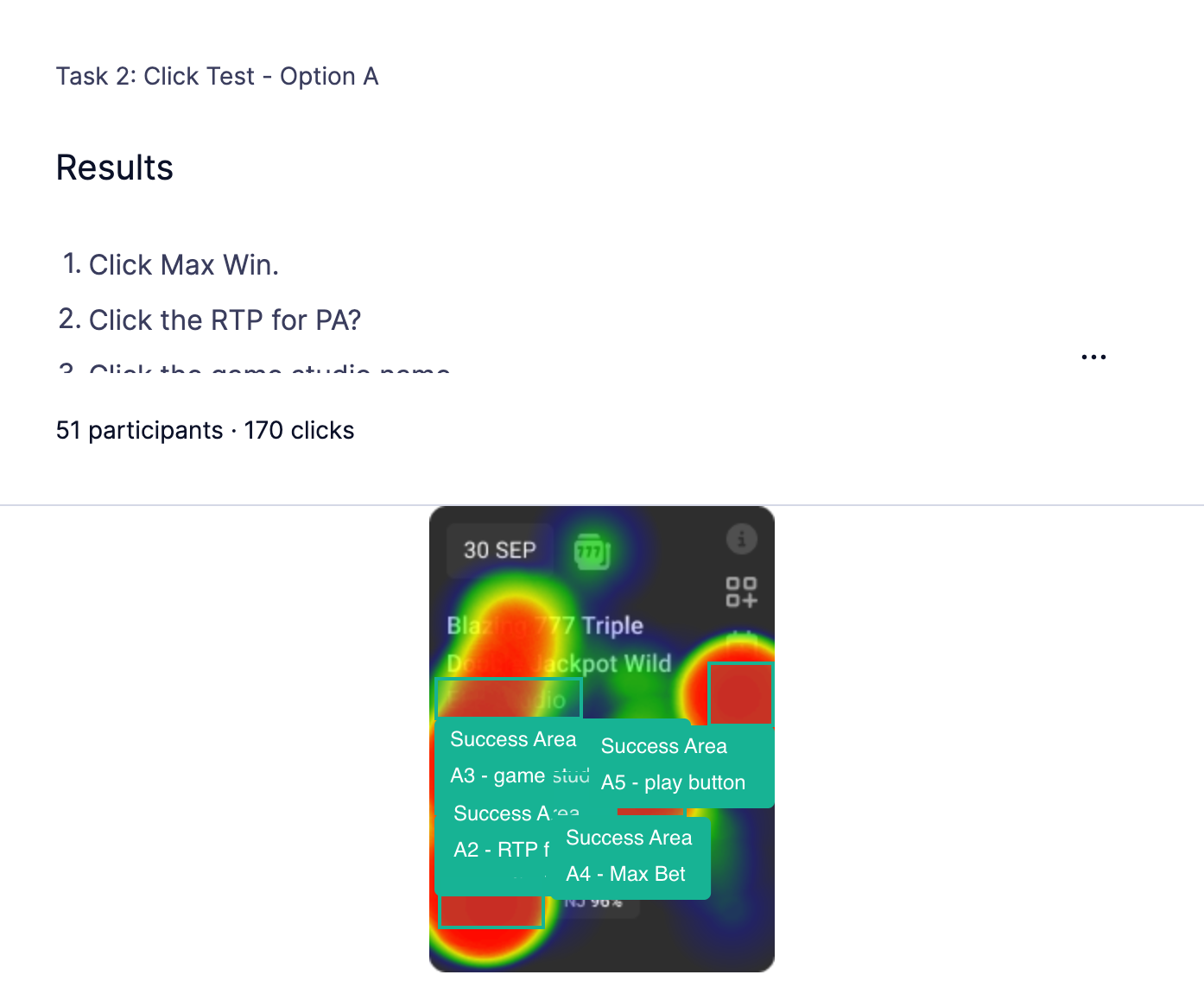
Heat map results of a usability click test for the back of the game card. Usability Testing
Conducted multiple rounds of usability testing to identify friction points, gather user feedback, and make necessary adjustments to improve functionality and user satisfaction.
Iterative Improvements
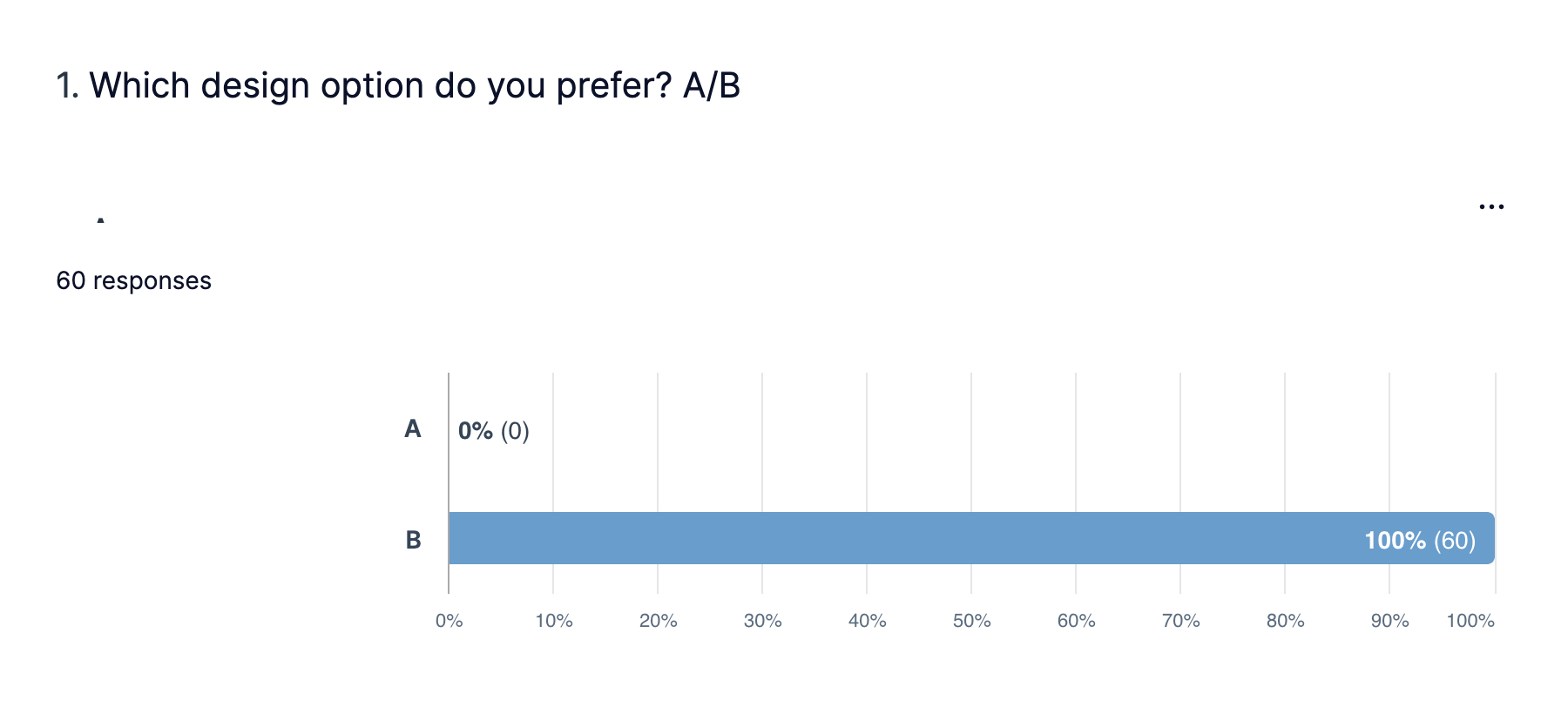
A
B
Implemented A/B testing for different UI elements (e.g., sorting, filtering, and search options) to continuously optimize the user experience and increase session duration and game engagement.